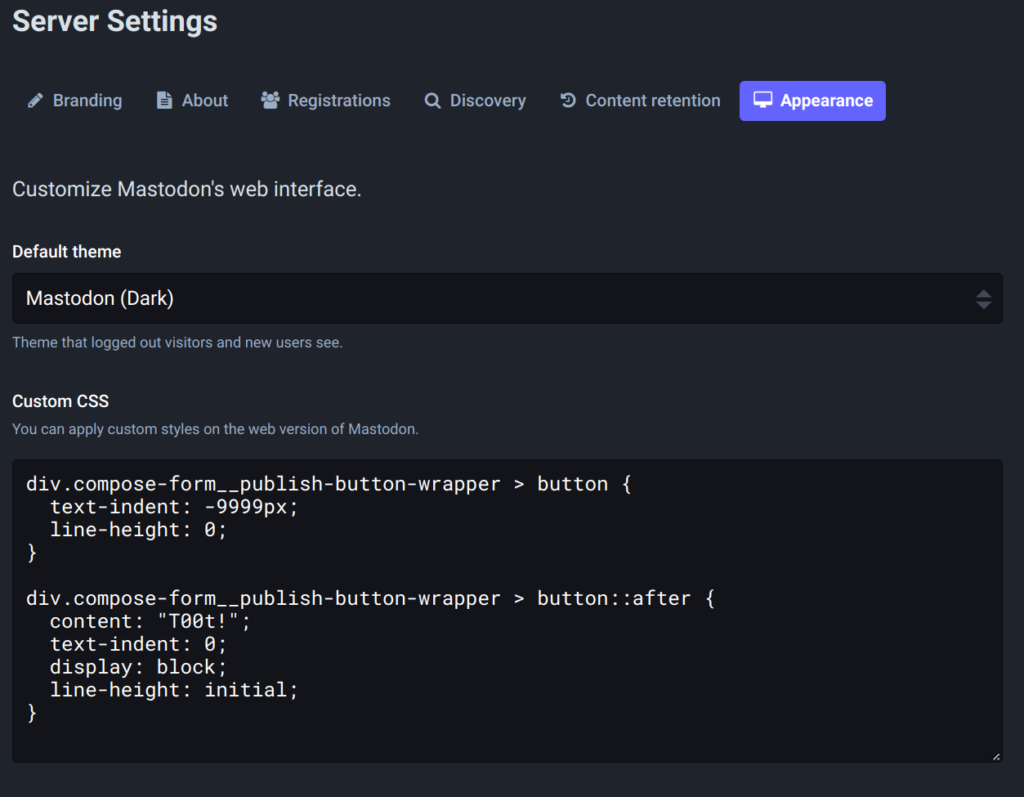
As a Mastodon instance admin you can insert custom CSS under Administration -> Server Settings in the Appearance tab.

Just copy & paste the following CSS in the Custom CSS box and set the content value to any string you want…
div.compose-form__publish-button-wrapper > button,
div.ui__header__links > a[href="/publish"] {
text-indent: -9999px;
line-height: 0;
}
div.compose-form__publish-button-wrapper > button::after,
div.ui__header__links > a[href="/publish"]::after {
content: "T00t!";
text-indent: 0;
display: block;
line-height: initial;
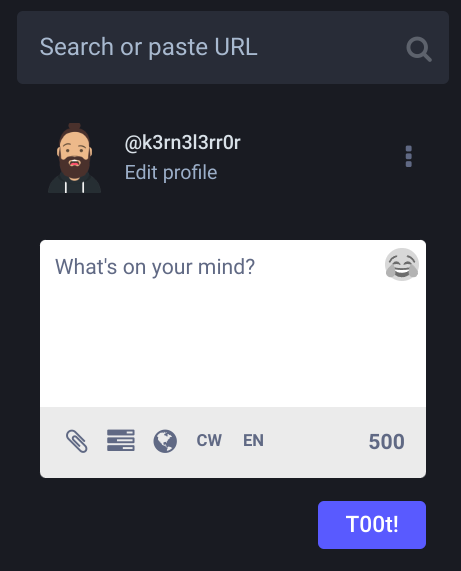
}Click the button “Save changes” and refresh your page. The button has a custom text instead of the “Publish!” string.

And that’s it…
(Based on the following StackOverflow answer for more info – https://stackoverflow.com/questions/7896402/how-can-i-replace-text-with-css)
Leave a Reply